*그리드 레이아웃
웹 페이지에서 2차원 방식으로 레이아웃을 설계할 수 있도록 고안된 스타일
2차원 방식이란 가로(row)와 세로(column)를 같이 사용해 레이아웃을 설계하는 방식

그리드 레이아웃의 기본 속성
display 속성
그리드 레이아웃은 항상 display 속성값을 grid나 inline-grid로 지정
display:grid; /* inline-grid */
해당 속성이 지정된 요소는 그리드 컨테이너, 자식 요소는 그리드 아이템
grid-template-columns와 grid-template-rows 속성
3열 X 2행 만들기

상대적인 크기를 지정하는 fr 단위
그리드 레이아웃의 행과 열을 크기를 지정 할 때 픽셀(px)를 사용하는 경우 크기가 항상 고정되므로 반응형 웹 디자인에 적합하지 않다.

값이 반복될 때 하용하는 repeat() 함수

그리드 레이아웃의 정렬 속성
align-items와 align-self 속성
그리드 셀의 높이가 그리드 아이템보다 클 때 각 그리드 아이템을 각 그리드 셀의 세로 방향으로 정렬 할 수 있다.

justify-items와 justify-self 속성
그리드 아이템을 각 그리드 셀의 가로 방향으로 정렬
속성값은 align-items 속성과 같고 방향만 다르다.

place-items와 place-self 속성
place-items - align-items와 justify-items 속성을 한번에 지정
place-self - align-self와 justify-self 속성을 한 번에 지정

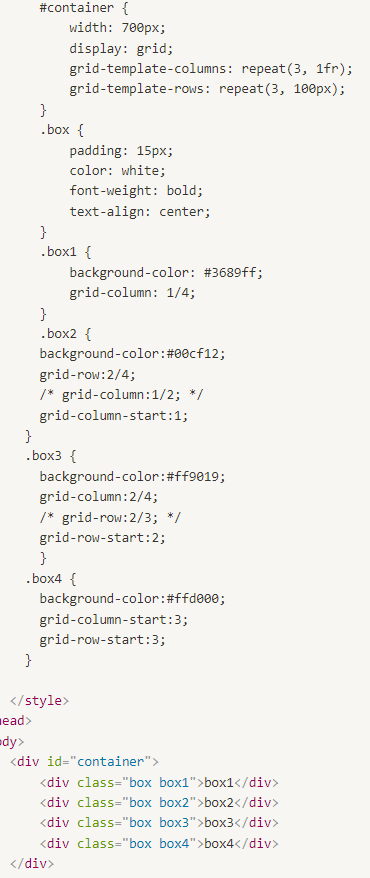
그리드라인으로 배치하기


'CSS' 카테고리의 다른 글
| CSS(플렉스박스 레이아웃) (0) | 2022.10.06 |
|---|---|
| CSS(전환효과) (0) | 2022.10.06 |
| CSS(필수속성) (0) | 2022.10.06 |
| CSS(기초, 선택자) (0) | 2022.10.05 |